이 문서는 유튜버 코딩견 히치님의 웹사이트 강의를 하나하나 따라하며 남기는 노트이다.
웹사이트를 빨리 배워야 하는 내가 선택한 강의이다. 일단 끝까지 들어보고 평을 남겨보도록 하겠다.
www.youtube.com/watch?v=e-ADP2rZhks
개발 환경 : Macbook Pro

강의 시작
환경설정
1. Github desktop 설치
2. Atom 설치
3. git 설치
4. Node.js 설치 : LTS버전으로
위의 네개를 구글링해서 공홈들어가서 설치 하고 (셋팅 변경없이 동의동의동의 기본으로 설치한다.)
리액트 설치와 실행
터미널을 실행한다.
맥북의 터미널에서는 ls : 파일보기 명령, cd 폴더 이동 명령
react app을 설치한다.
npm install -g create-react-app
create-react-app my-app #my-app은 내 앱 이름
#혹은 npx create-react-app my-app
cd my-app/
npm start
요렇게 되면 실행한 폴더에 my-app 폴더와 기본 파일들이 생성 된거고,
개발 서버가 실행 된거다.
브라우져가 열리고 기본 페이지가 작동한다.
React 설치하고 써보기
1. atom 을 열고
생성된 폴더를 연다.
2. App.js에서 코드를 조금 수정해 본다.
Introduction - Semantic UI React
Semantic UI React is the official React integration for Semantic UI . Installation instructions are provided in the Usage section. jQuery is a DOM manipulation library. It reads from and writes to the DOM. React uses a virtual DOM (a JavaScript representat
react.semantic-ui.com
Semantic UI React는 아래와 같은 곳
Introduction
Semantic UI React is the official React integration for Semantic UI .
jQuery Free
Declarative API
Augmentation
Shorthand Props
Sub Components
Auto Controlled State
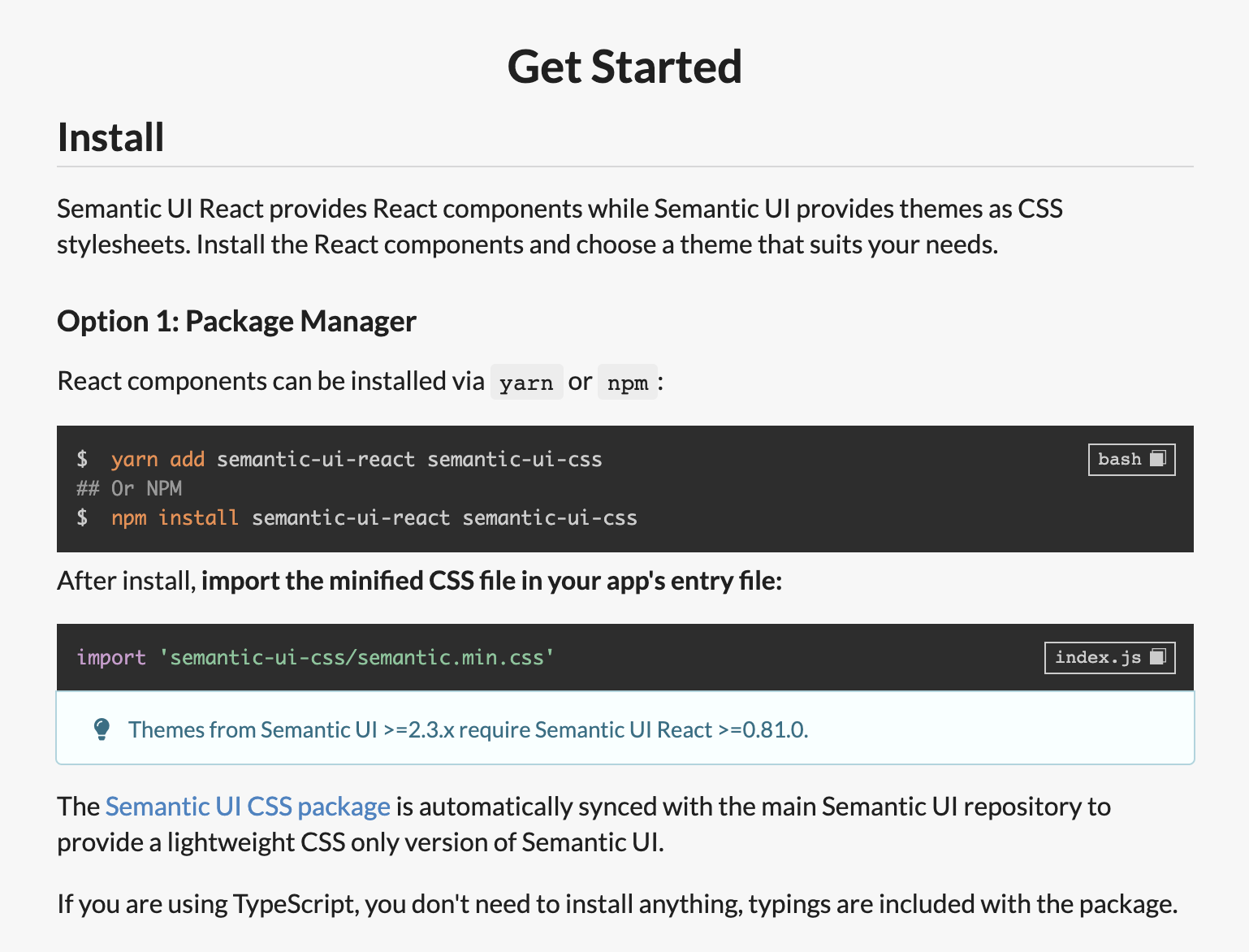
Installation instructions are provided in the Usage section.
index.js에서 불러와주는 코드만 넣으면 됨.

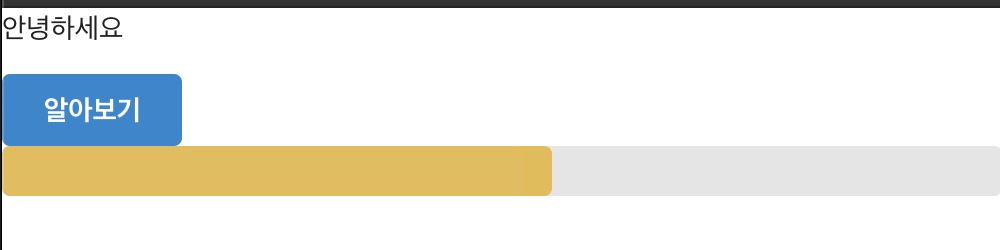
그다음에 요렇게 button, progress percent 같은걸 스을쩍 퍼와서 담으면
아래처럼 보이게 됨. 편하다.
import React from 'react';
import logo from './logo.svg';
import './App.css';
import {Button, Progress} from 'semantic-ui-react'
function App() {
return (
<div>
<p> 안녕하세요</p>
<Button primary> 알아보기 </Button>
<Progress percent = {55} indicating />
</div>
);
}
export default App;수정 시 실시간으로 브라우져에 반영되는걸 볼 수 있다.

import React from 'react';
import logo from './logo.svg';
import './App.css';
import {Button, Progress} from 'semantic-ui-react'
import { Icon } from 'semantic-ui-react'
import { Segment, Input } from 'semantic-ui-react'
function App() {
return (
<div>
<h1>Hello World</h1>
<Icon loading name='spinner' />
<Icon loading name='certificate' /><Icon loading name='asterisk' />
<Segment inverted>
<Input inverted placeholder='Search...' />
</Segment>
<Progress percent = {55} indicating />
<Button primary> 분석 해보기 </Button>
</div>
);
}
export default App;
그냥 이것저것 긁어와서 붙여보면 UI가 매우 쉽게 구현 됨을 알 수 있음.
좋았어!
깃허브 써보기
1. 내 폴더와 리포지토리 연결
2. 수정되 사항이 자동으로 반영됨
3. 수정 사항을 summary를 적은 후에, commit to master
4. push origin

여기까지 1강이었습니다.
감사합니다.
다음강의 보기
2021.03.25 - [언어/파이썬 초보의 웹사이트 도전 일지] - 따라하며 만드는 웹사이트 E02-1 : HTML, CSS, JS, React 구조
따라하며 만드는 웹사이트 E02-1 : HTML, CSS, JS, React 구조
이 문서는 유튜버 코딩견 히치님의 웹사이트 강의를 하나하나 따라하며 남기는 노트이다. 웹사이트를 빨리 배워야 하는 내가 선택한 강의이다. 일단 끝까지 들어보고 평을 남겨보도록 하겠다.
lapina.tistory.com
'개발 이야기 > 웹 개발 배우기' 카테고리의 다른 글
| 따라하며 만드는 웹사이트 E03-1 : margin, 구분선, 좋아요 버튼 (0) | 2021.03.26 |
|---|---|
| 따라하며 만드는 웹사이트 E02-3 : 이미지, 댓글창 껍데기 (0) | 2021.03.25 |
| 따라하며 만드는 웹사이트 E02-2 : Class 컴포넌트, 이벤트 (0) | 2021.03.25 |
| 따라하며 만드는 웹사이트 E02-1 : HTML, CSS, JS, React 구조 (0) | 2021.03.25 |
| 파이썬으로 복잡한 웹페이지도 간단하게 만들 수 있다고 하던데..(feat. django) (0) | 2021.02.03 |




댓글