모바일일 앱을 처음 기획 한다면, 왠지모를 막막함이 느껴질겁니다.
분명 나는 일상적으로 수 많은 앱들을 사용하고 있고 나름 최신앱들을 잘 안다고 생각하지만, 막상 만든다고 했을때는 어디서부터 손을대야할지 모르는 경우가 대부분일 것입니다. 이 상태에서 바로 외주를 맡겨 버리거나, 친구들과 개발 공부를 시작해 버린다면, 많은 시간과 비용을 낭비하게 될 거라고 감히 예상해봅니다.
그러지 마시고 사용자 기반 UI/UX 교육을 듣기를 추천합니다. 교육을 듣지 않더라도 사용자 기반으로 앱을 기획하는 업무 방식을 공부한다면 짧은 시간에 적은 비용으로 사용자에게 사랑받는 더 좋은 앱을 개발할 수 있을 것입니다.

제가 처음 이 업무를 시작하면서 들었던 교육 후기를 3년만에 발견하여 여러분께 공유드립니다. 참고가 되었으면 좋겠습니다.
강의 제목 : 사용자 시나리오 기반의 모바일 앱 UI/UX 디자인 및 기획 설계과정
주최 : KOITA 한국산업기술진흥협회
강사 : 이종원 위디엑스 대표
TED 강의영상 : https://www.youtube.com/watch?v=m18dXp8r_Nk
3년전 처음으로 사내 협업 모바일앱 리뉴얼을 기획하게 되면서 UI, UX, Usability 라는 벽에 부딪혔습니다. 사용자가 쓰기 좋은 앱이 분명히 존재하고, 그렇지 않은 앱도 존재합니다. 이 둘의 차이는 느껴지지만 보이지는 않았습니다. 회사를 통해 듣게 된 교육에서 무엇이 이 차이를 만들어 내는지를 이론적으로 알게 되었고, 쓰기 좋은 앱을 만들기 위한 방법론적 힌트를 많이 얻었습니다.
- 모바일앱 UI/UX를 디자인 하기 위한 일련의 프로세스를 알아보고, UI/UX 디자인 회사의 실무에서 사용되는 방법론과 툴을 알아본다.
- 개발자의 입장이 아닌 사용자의 입장을 역지사지하는 방법과 이를 발전 시키는 방법이 핵심.
- 기술과 기능이 아무리 좋더라도 UI/UX가 제대로 설계 되지 않으면 결국 아무도 찾지 않는 앱이 될 수 있음.
- 앱 개발 시 단순히 개발업체를 구하여 개발을 맡기는 것이 아니라, 사용자 분석을 통한 UI/UX 기획을 확실히 진행 한 후 디자인과 개발을 맡겨야 함.
1. UI/UX 란?
1) UI (User Interface) 디자인 : 사용자가 제품을 어떤 방식으로 이용하도록 만드느냐를 디자인 하는 것.
즉, 색과 디자인 등을 시각화 하는 작업이다. 사용자가 실제로 마주하게 될 디자인, 레이아웃, 기술적인 부분을 아우르는 개념이다.
UI는 다양한 사용자가 사용할 수 있도록 보편성을 지녀야 하며 전체적으로 사용에 있어 큰 불편함이 없어야 한다. 좋은 UI는 대부분의 사용자가 높은 만족도를 가져야 하며 어쩔 수 없이 발생하는 주관적인 불만족을 최소화 시켜야 한다.
2) UX (User Experience) 디자인 : 쉽게 말해 사용자 경험을 의미한다. 사용자가 어떤 제품, 시스템, 서비스 등을 직접적 혹은 간접적으로 이용하면서 느끼는 반응과 행동들과 같은 경험을 총체적으로 설계하는 것이 UX 디자인이다.
앱을 실행하고 진행되는 다양한 경험(가장 먼저 터치하는 화면, 사용자의 선택 플로우 등) 들을 분석하여 그것을 더 편하고 효율적인 방향으로 프로세스가 진행될 수 있도록 하는 과정, 결과를 뜻한다.


위의 그림에서 보듯이 UI 디자인은 시각적으로 보기 좋게, 효과적으로 표현하는 것을 의미하고, UX 디자인은 사용자가 사용 경험을 효과적, 효율적이 되도록 설계하는 것이다. UX 는 특히 모바일앱 디자인에서 중요시 되는데, 그 이유는 손가락을 사용해 직접 터치하며 사용하기 때문이다. 여러 앱들을 쓰다 보면 복잡하고 어려워 쓰기 싫어지는 앱이 있는 반면 사용감이 왠지 ‘찰’져서 계속 사용하게 되는 앱이 있다. 후자는 분명 ‘UX 설계가 잘 된 앱’ 일 것이다.
2. 강의 요약
1) UI 디자인 프로세스 및 기획 설계 : 디자인 프로세스를 세분화하여 단계별 수행 업무와 산출물을 이해 하고, 발생 가능한 문제를 파악. 각 수행 업무를 실무에서는 어떻게 수행하는지 예시를 학습함. 프로젝트 목표가 분명해야 함. 경쟁사, 유사 서비스 분석을 통해 기능이 개선되거나 혁신된 서비스를 만들어 낼 수 있음. 구조 디자인 단계가 UI 개발의 가장 핵심임.

2) 사용 시나리오 : 모바일앱 사용자를 가상으로 설정하여 생활의 불편함을 대표 기능으로 해결하기까지의 시나리오를 기술하여 서비스의 핵심기능 설정하는 과정을 실습. 아마존의 Working Backward와 동일.
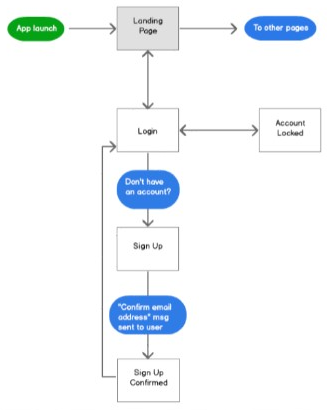
3) 플로우 차트 : 앱 실행부터 최종 결과물을 얻기까지의 플로우 차트를 작성하여 프로세스를 최적화하고 핵심기능을 정의하는 과정. 로그인 과정을 플로우 차트로 그리는 실습을 함. 각 기능별 여정을 이 단계에서 상세 설계 할 수 있음.
간단해 보이지만 막상 직접 해보면, 로그인 플로우 차트도 다양한 변수들을 고려하다보면 굉장히 복잡하다는걸 몸소 깨닳을 수 있으므로 직접 해보길 추천함.

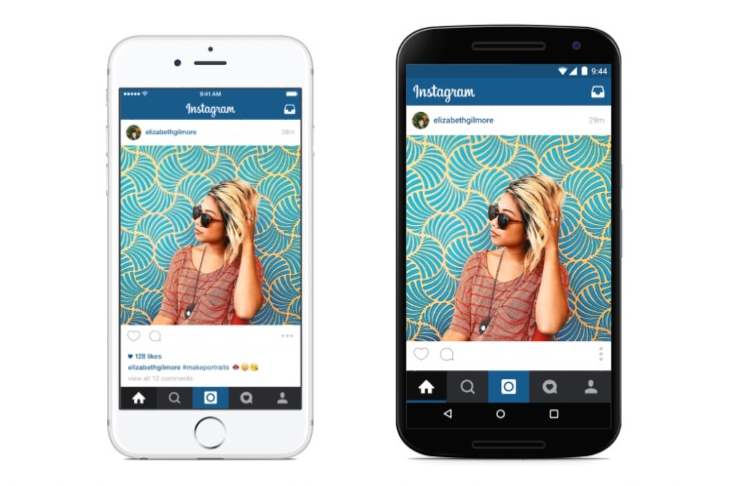
4) 모바일 OS별 디자인 가이드 이해 : iOS, Android OS는 각각의 스탠다드한 디자인 가이드가 있다. 홈버튼, 뒤로가기 버튼의 모양과 위치부터 시작해, 애니메이션의 속도, 컬러, 텍스트 크기 등 어떤 사용자가 봐도 익숙한 디자인을 하기 위해서는 디자인 가이드를 따라야 함. iOS, Android OS 각각에 다른 부분이 많으므로, 기획 시 고려 하여야 함.

5) 인포메이션 아키텍쳐 : 사용자가 웹사이트를 효율적이고 휴과적으로 돌아다닐 수 있게 해주는 구조적인 경로를 구성하는 것. 구조도로 작성하면 정보의 위계 관계를 한눈에 파악 할 수 있음.

6) 콘텐츠 오딧(Contents Audit) : 웹사이트의 모든 내용을 확인하고 카테고리로 묶는 리서치 방법. 각 콘텐츠 별 필요 항목들을 나열하여 정보 체계를 잡아 페이지 제작 시 놓치는 부분이 없도록 도와줌. 예를 들어 쇼핑몰에 티셔츠가 있다면, 티셔츠 이름, 가격, 배송기간, 생산지, 제품설명, 환불 주의점, 장바구니 담기, 구입하기, 등등의 정보를 나열하고 체계화.
7) 모바일 앱 UI 디자인 및 화면 설계서(스토리보드) 문서 작성 : 실제 사용자들이 최종적으로 사용할 서비스의 화면을 요약적으로 보여주는 문서를 의미함. 개발자, 디자이너, 기획자는 화면 설계서를 보고 서비스의 동작과 이동 경로, 형태 등을 확인 할 수 있으므로, 모두가 이해 할 수 있게 작성하는게 중요함.
8) 와이어프레임(Wireframe) 작성 : 시각 디자인적 요소를 제외하고 정보, 기능, 컴포넌트만 배치하여 화면의 뼈대를 구성하는 것. 메인 화면이 어떻게 구성되며, 각 버튼을 눌렀을 때 어떤 화면으로 흘러가는지, 뒤로가기 버튼과 같은 기능적 버튼을 일관성있는 위치에 배치하는 등 사용자의 편의성을 고민 해야함.

하루종일 진행했던 교육을 짧게 요약하다보니 빠진 내용도 많지만, 중요한 워딩들, 업무 순서들은 들어가 있다고 생각됩니다. 기본적으로 이 정도 순서로 앱 기획을 진행한다면 어느정도 쓸만한 앱이 나올 수 있을 거라 생각합니다.
사용자 기반 UI/UX도 굉장히 중요하지만 Product Market Fit, 즉 사용자 요구와 맞아 떨어지지 않는다면 사용자에게 외면받는 앱이 될 것입니다.
추후에 각 과정에 대한 자세한 내용에 대해서도 정리해서 포스팅 해 보겠습니다. 읽어주셔서 감사합니다.
'개발 이야기 > 웹 개발 배우기' 카테고리의 다른 글
| [Streamlit] OSError: [Errno 24] inotify instance limit reached 오류 해결 방법_걱정 노노 (0) | 2023.07.28 |
|---|---|
| [Flask] 파이썬 코드를 웹페이지에 띄워보자! 사용자 ID 체크 웹페이지 만들기 (1) | 2022.08.10 |
| Firebase Hosting 해도 이상한 화면만 나올 때 (4) | 2021.03.30 |
| 따라하며 만드는 웹사이트 E03-2 : 댓글 등록 시스템 (0) | 2021.03.26 |
| 따라하며 만드는 웹사이트 E03-1 : margin, 구분선, 좋아요 버튼 (0) | 2021.03.26 |




댓글